Retro-style app for senior people
HeyLife
App Overview
Calendar Application for elderly people:
• for those who are afraid of the new technologies
• who went to retirement and don’t know how to fill their day
• for those who prefer to write on paper rather than to type on a keyboard
Design solution
• “Retro” design
• Big fonts
• Real pen & paper look and feel
• Different types of events with the possibility to customize them
Target Audience
The target audience of the app are retired elderly people who may be feeling a sense of isolation and emptiness. They have a desire to participate in local events but may feel intimidated by technology. Additionally, staying connected with family members, especially children and grandchildren, is important to them.
• Mostly women (76%)
• Age 55-75

“My day” tab
Feature Overview
My Day is a section in the application whose goal is to help senior people fill their day with fun and joy, whether they have events on this day or not.
It is supposed to be customizable and show the relevant content for each specific user.
The content is changing every day, so it is supposed to increase User retention. A number of different content-type cards were created.
This section is designed in a retro style and includes old-fashioned elements like music records, vintage photo frames, etc.
Structure
My Day section (tab) in the App includes:
Informative cards, for instance:
• Whether
• Currencies
“Fun” cards, for example:
• Joke of the day
• Music of the day
App-related cards:
• Next event
• App advertisement
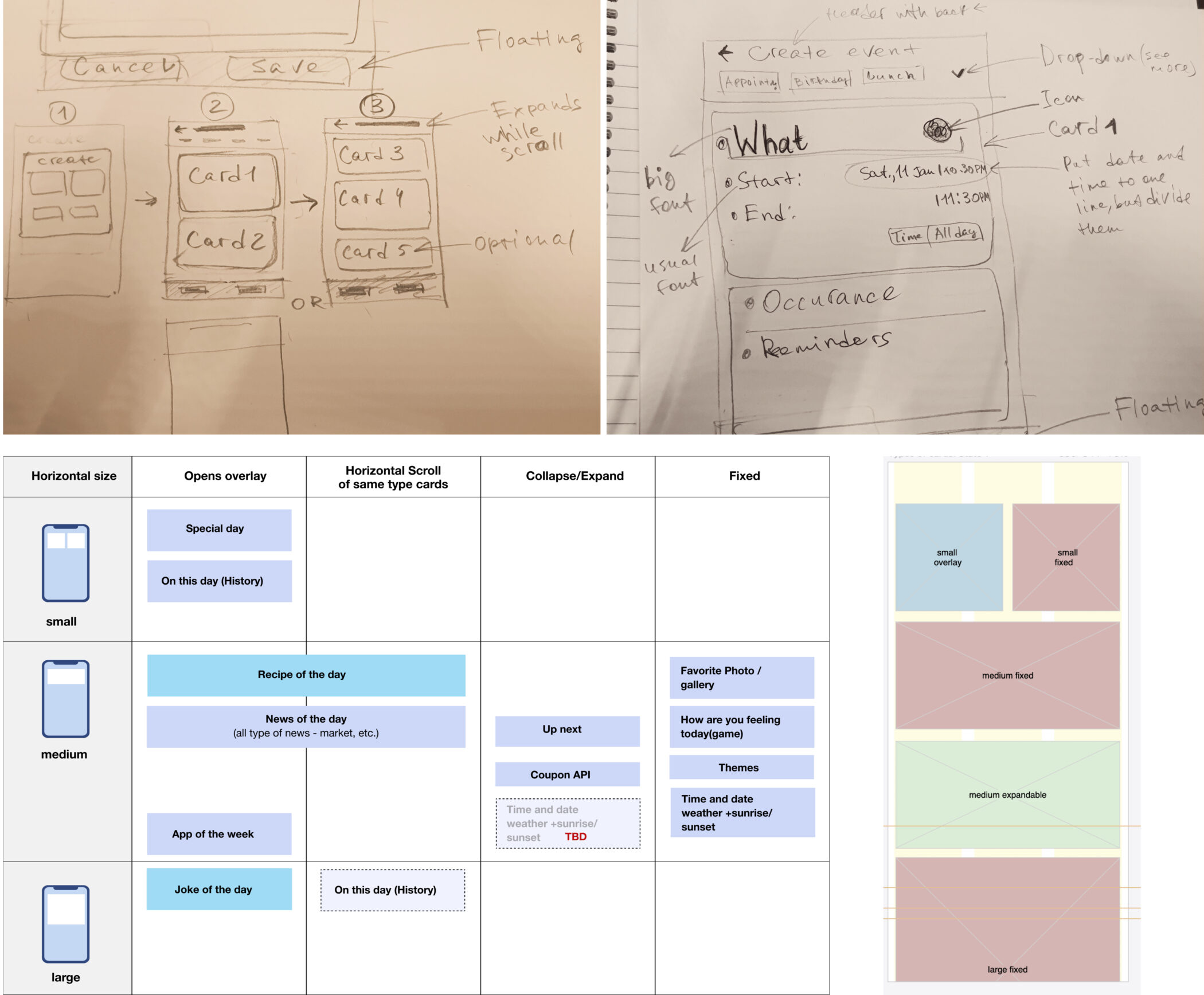
Sketching and wireframing

UI Design


Special Events
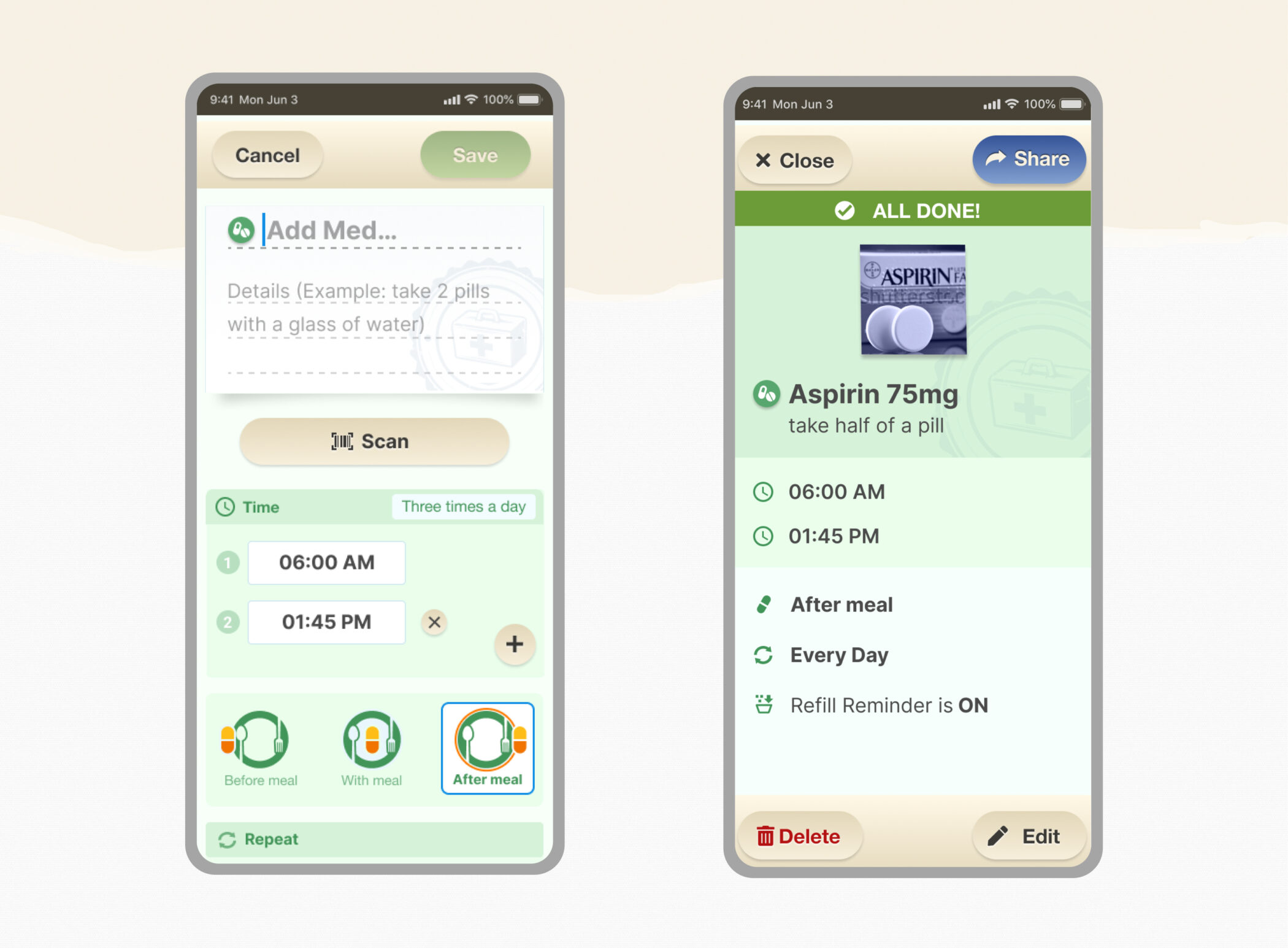
Medication Reminder
User pain points
Forget to take the medicine in time
• It’s the regular calendar. It’s not easy to set all the details of the payment
• Reminders get lost and easily mix with other events
It is difficult to differentiate this event from all the other events in the calendar.
• Need to remember all the details such as amount and before/after food or manually type them
as a description text to an event
• All the events in the calendar look the same. It’s difficult to differentiate all the medical events.
User goals
Manage medication effectively:
• Users want to ensure they take their medicine on time and as prescribed, preventing missed doses and potential health issues.
• Users seek an intuitive way to set medication details, making it effortless to remember and follow.
Easy identification of medication events:
• Users want to quickly differentiate “Take a Medicine” events from other calendar entries.
• People desire a streamlined approach to accessing key details for each medicine event.
Business pain points
Lack of user retention:
• Users tend to resort to traditional methods like writing medication reminders on paper
• The risk of missed medication events increases as reminders become mixed with other calendar entries, leading to user dissatisfaction.
Lack of Monetization Opportunity:
• Need to remember all the details such as amount and before/after food or manually type them
as a description text to an event
Business Goals
User Engagement and Retention:
• Boost Medication Feature Adoption
• KPI Target: Increase user engagement by getting 20% more users to adopt the “Take a Medicine” feature in three months.
Manage medication effectively:
• Revenue via Medical Vendors
• KPI Target: Revenue via Medical Vendors: Secure agreements with two medical vendors for app services in six months.
• Increase app profitability
• KPI Target: Increase App Profitability: Achieve a 15% rise in revenue from medical vendors within a year.
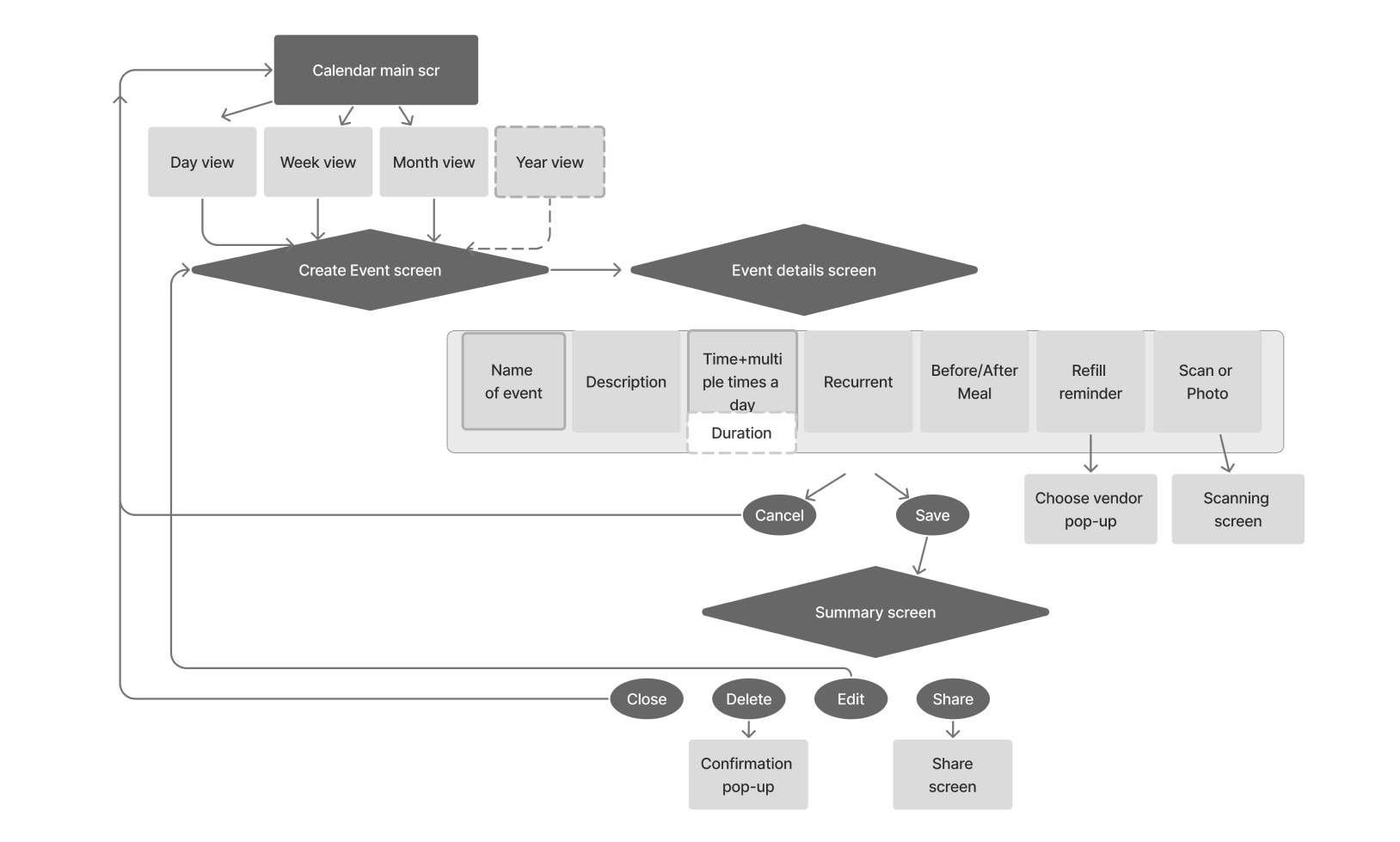
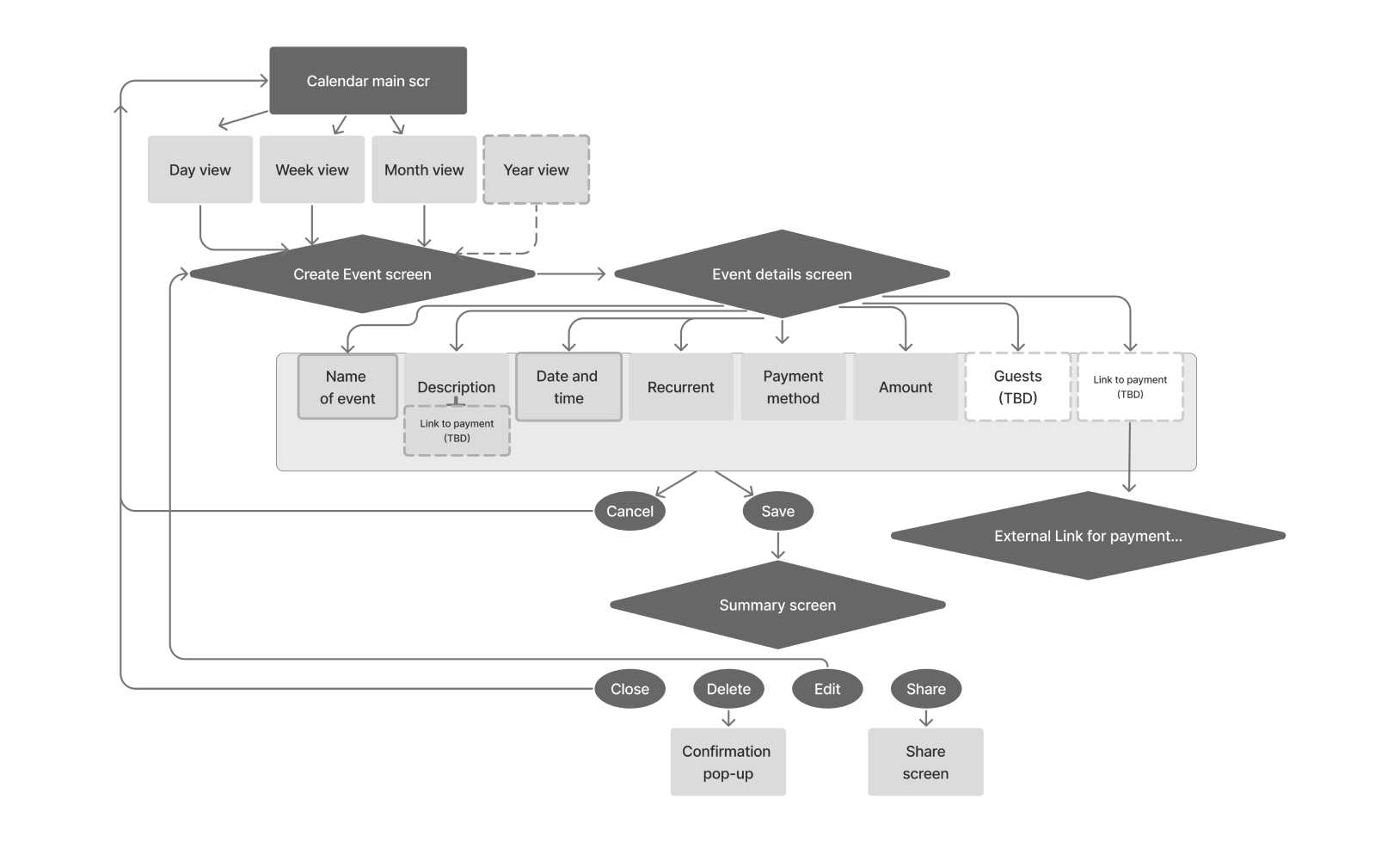
User Journey

UI Design

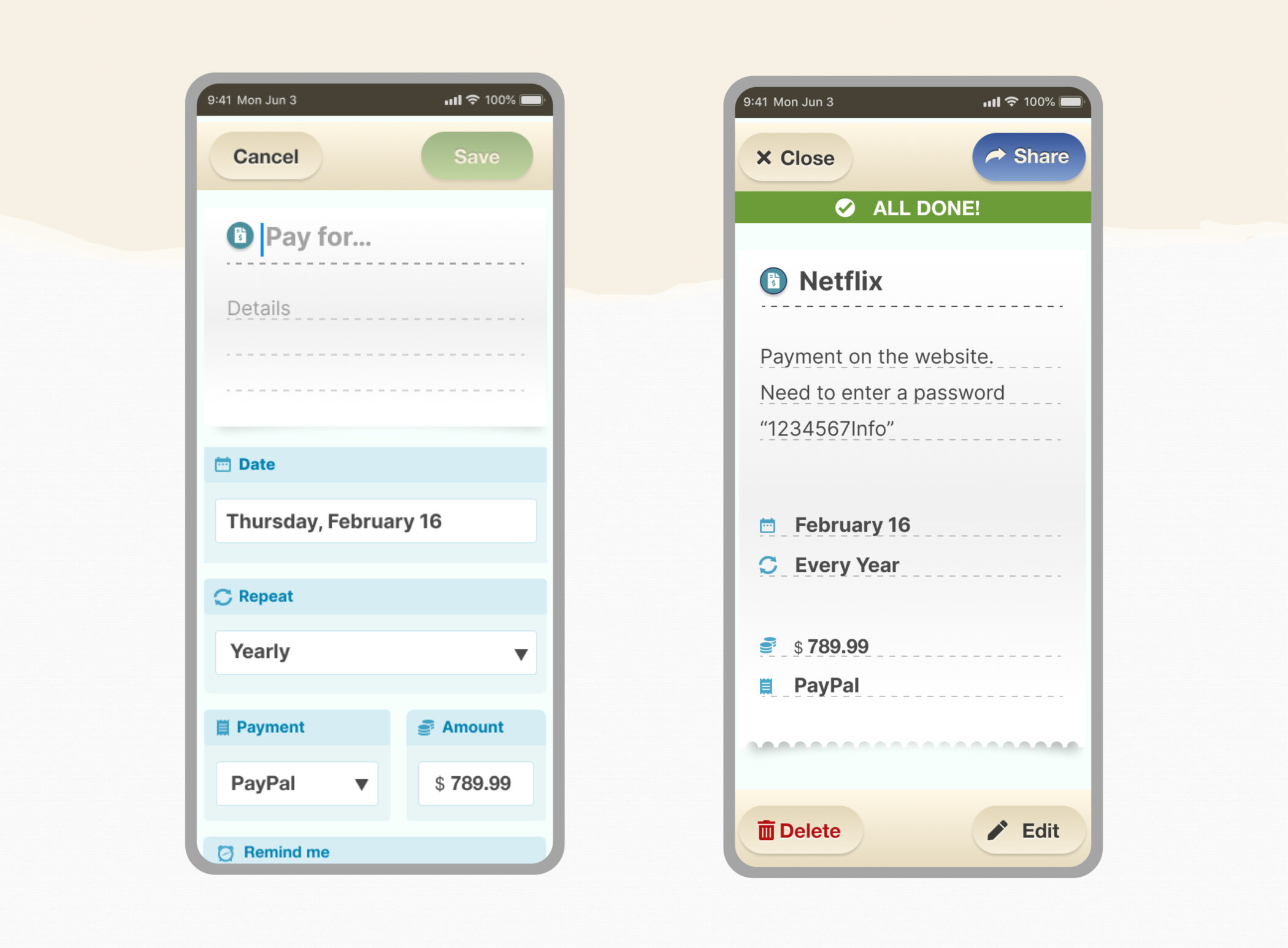
Bills Reminder
User pain points
Forget to take the medicine in time
• It’s the regular calendar. It’s not easy to set all the details of the payment
• Reminders get lost and easily mix with other events
It is difficult to differentiate this event from all the other events in the calendar.
• Need to remember all the details such as amount and before/after food or manually type them
as a description text to an event
• All the events in the calendar look the same. It’s difficult to differentiate all the medical events.
User goals
Manage medication effectively:
• Users want to ensure they take their medicine on time and as prescribed, preventing missed doses and potential health issues.
• Users seek an intuitive way to set medication details, making it effortless to remember and follow.
Easy identification of medication events:
• Users want to quickly differentiate “Take a Medicine” events from other calendar entries.
• People desire a streamlined approach to accessing key details for each medicine event.
Business pain points
Lack of user retention:
• Users tend to resort to traditional methods like writing medication reminders on paper
• The risk of missed medication events increases as reminders become mixed with other calendar entries, leading to user dissatisfaction.
Lack of Monetization Opportunity:
• Need to remember all the details such as amount and before/after food or manually type them
as a description text to an event
Business Goals
User Engagement and Retention:
• Boost Medication Feature Adoption
• KPI Target: Increase user engagement by getting 20% more users to adopt the “Take a Medicine” feature in three months.
Manage medication effectively:
• Revenue via Medical Vendors
• KPI Target: Revenue via Medical Vendors: Secure agreements with two medical vendors for app services in six months.
• Increase app profitability
• KPI Target: Increase App Profitability: Achieve a 15% rise in revenue from medical vendors within a year.
User Journey

UI Design